[BAD UX] Редизайн карточки в Dribbble

Непонятно с чего, но дрибббл решили обновить карточку проекта. С одной стороны сервис давно устарел и его нужно обновлять, но почему только карточку и вообще правильно ли это, что старый UI со своей стилистикой будет сосуществовать с новой (попахивает каким-то mvp).
В общем то основное изменение — это возможность заливать картинки большего масштаба. А вот проо UX видимо совсем забыли.
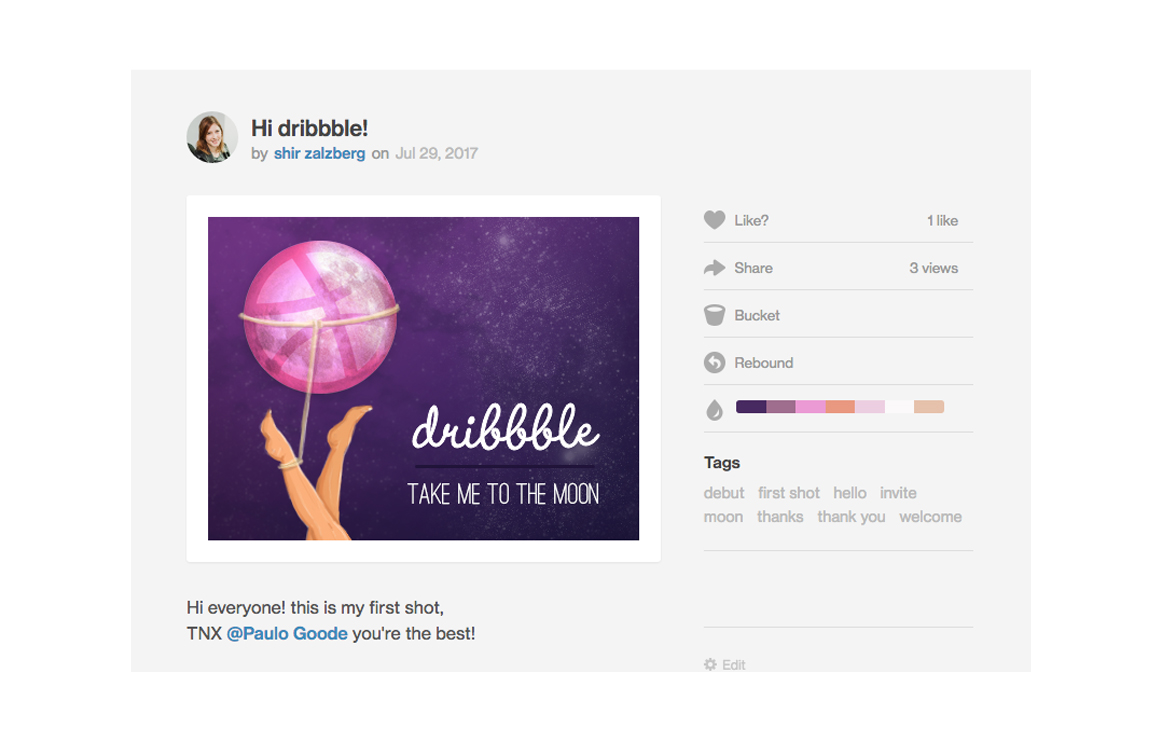
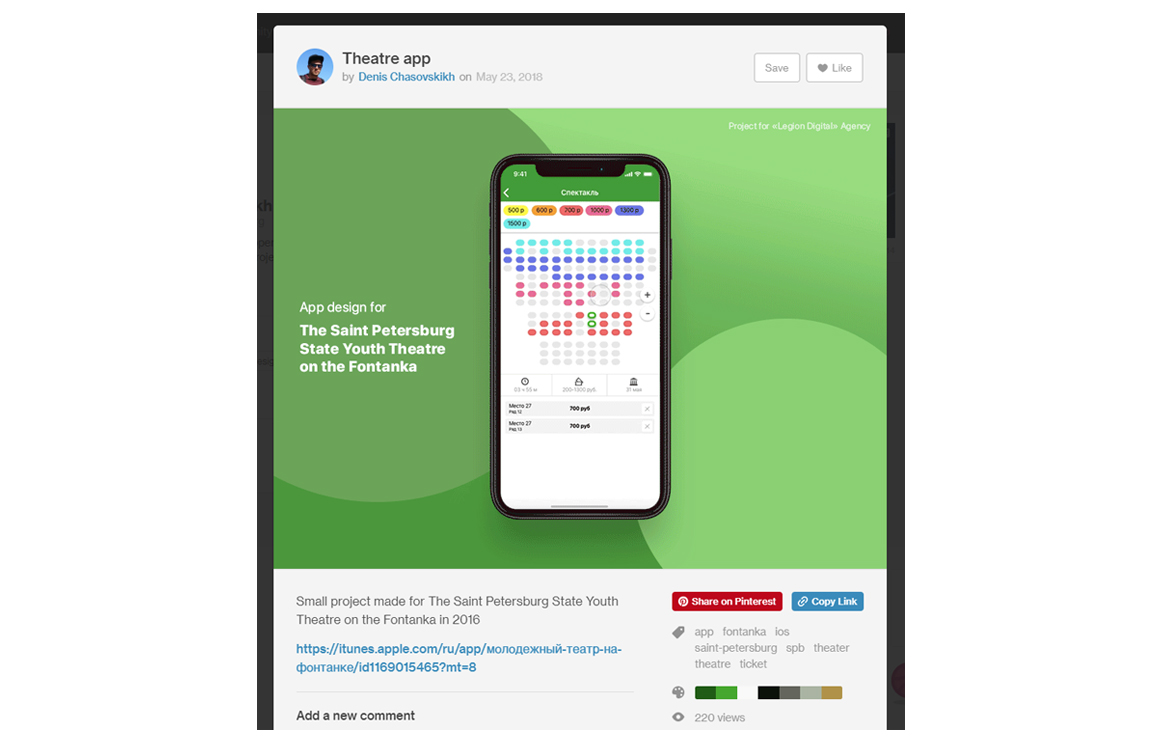
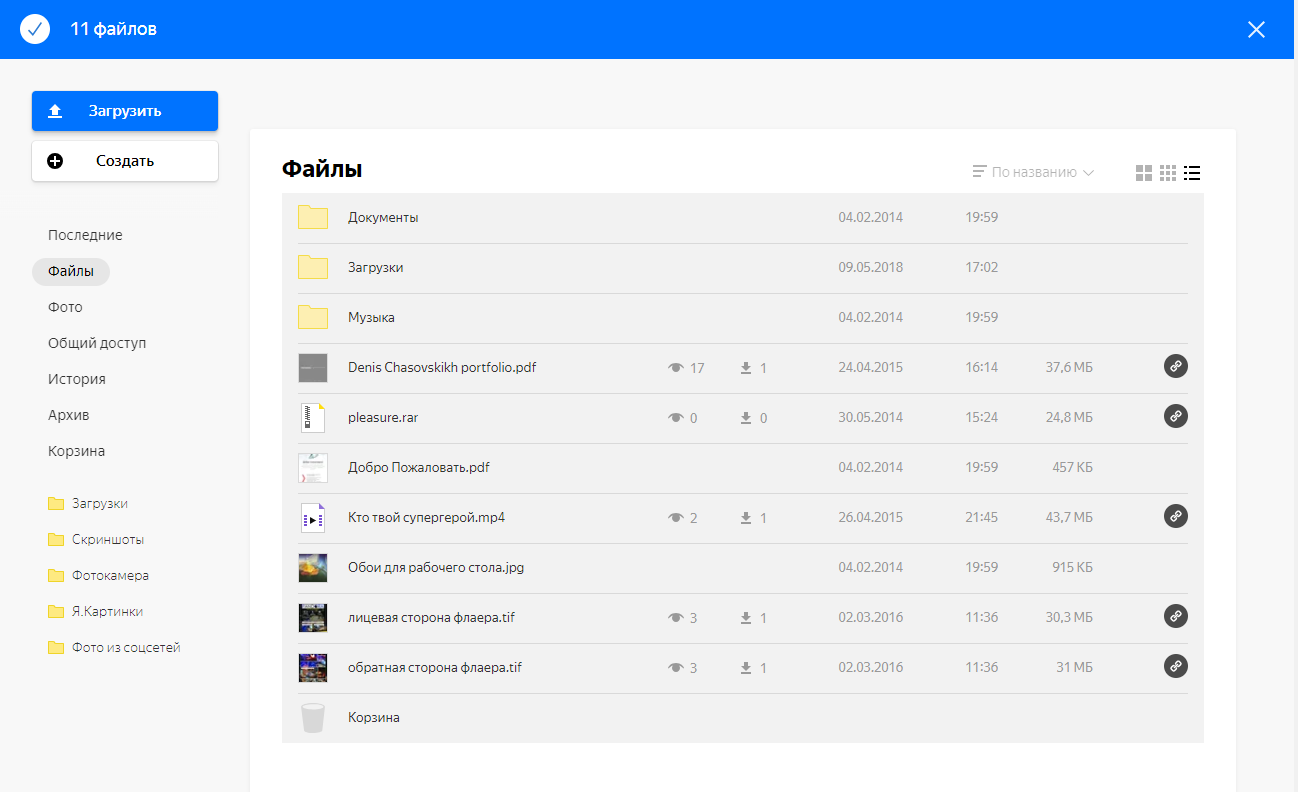
Просто давайте взглянем на то что было раньше:


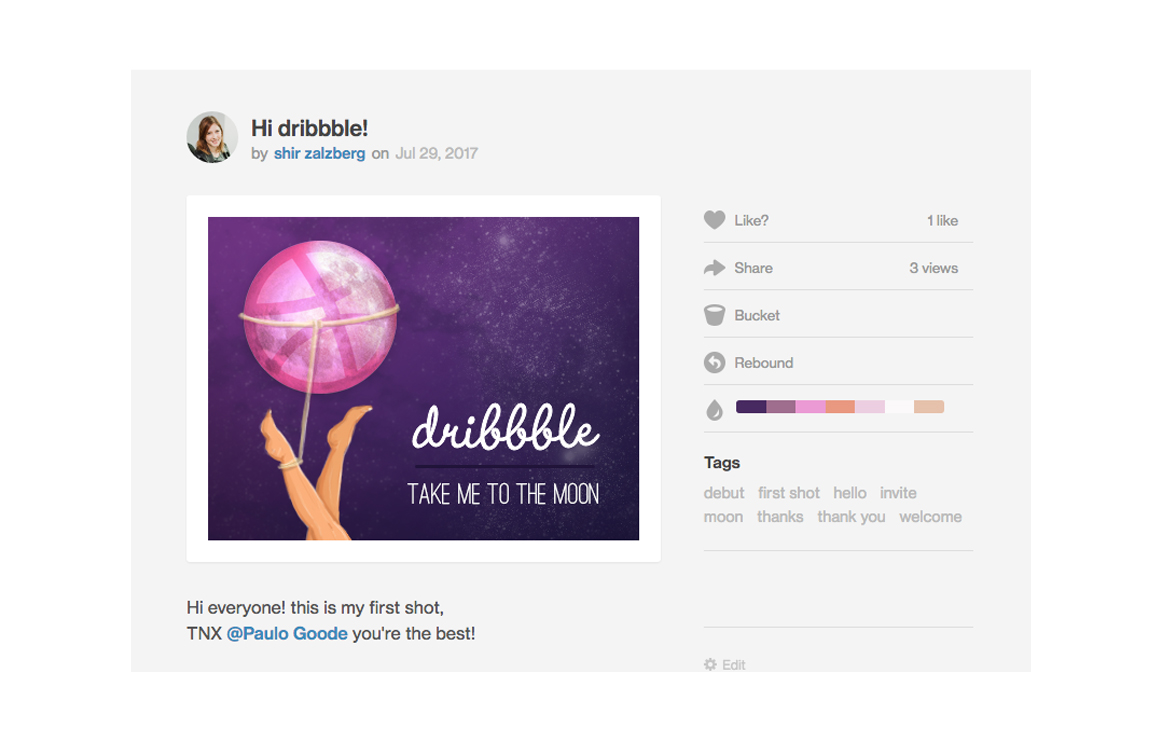
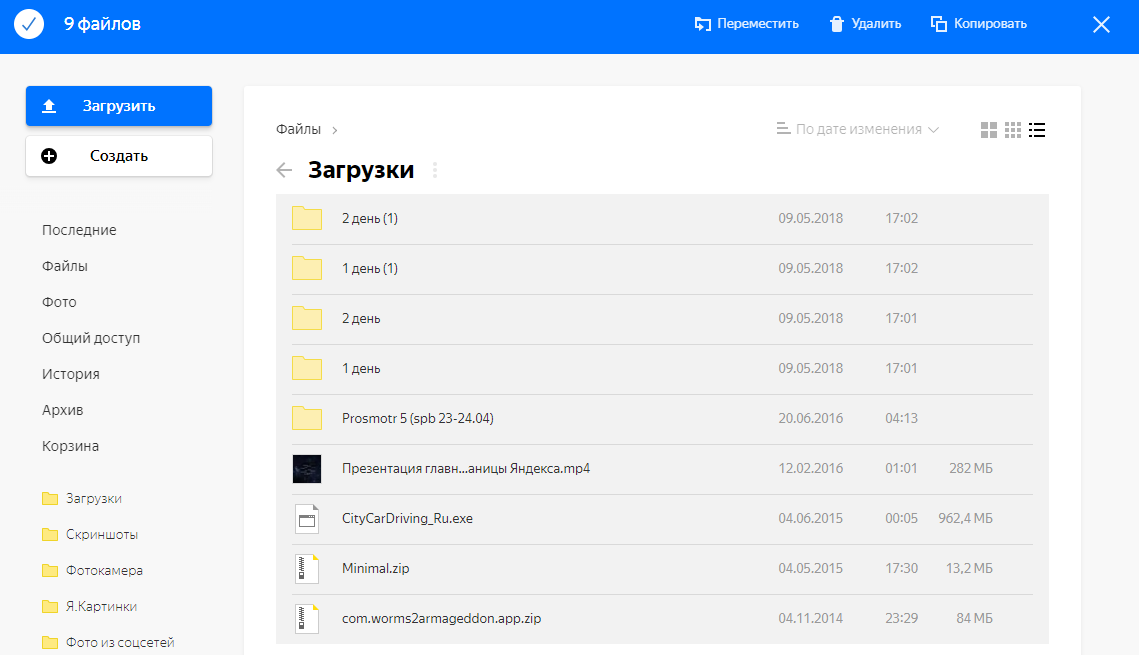
А теперь на то, во что оно превартилось

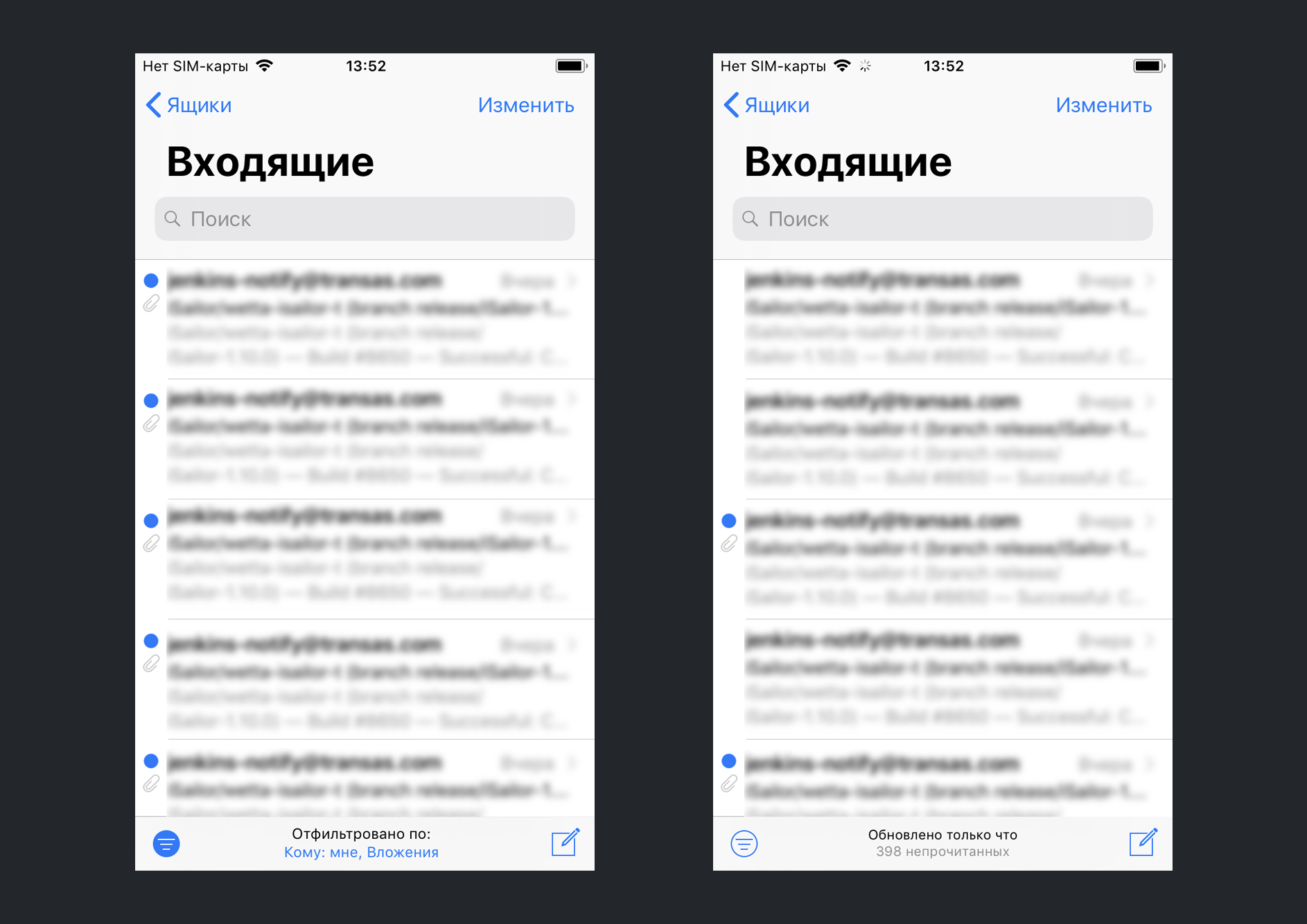
Видно сразу что потрудились мастера, но непонятно из какой области. Попробуем размыть картинку, чтобы нагляднее показать фокус при просмотре на новый и старый интерфейсы.
Старый


Новый

Яркий фокус на том чтобы заслать картинку в Pinterest (такое ощущение что кому-то отвалили бабла) или зачем то копировать ссылку на неё (наконец-то добавили эту функцию, пользователи уже не могут постоянно искать строку ввода в браузере)
Вывода у меня два:
1) Сервис пытается решить проблему тупых лайков и их накрутки, поэтому нахрен убрал из фокуса эту кнопку, но это точно вряд ли.
2) В отдел дизайна взяли нового, модного и стильного....но почему-то называющего себя UX дизайнером работника и он показал всем класс — расставив всё ... по углам. Осталось только кнопку лайка сделать ярко красной и написать там «Лайкнуть сейчас», а рядом добавить таймер.




.jpg)